Our journey and lessons learned in converting OutSystems to Reactive
We are lucky that one of our OutSystems clients has an innovative mindset, which means that we are always exploring new paths and technologies that look promising in the marketplace. We heard about Reactive even before it was officially announced back in September 2019. And we were intrigued as it promised better performance and a more valued customer experience. Plus, OutSystems described Reactive as the future of OS Web Apps. This meant that they would invest heavily in it. So, all signs were telling us that this would be the future for web apps in OutSystems.
Using SilkUI but planning to use Reactive
Until that moment, we were using SilkUI, which we were planning to migrate to OutSystemsUI, but we could now change our course and migrate directly to Reactive. Before jumping into it, we needed to do our due diligence research as much as we could. We tried to find ‘how-to’ articles on this particular migration but ran into a dead end. There wasn’t any thorough or clear documentation at that time, and many forge components (the OutSystems Forge is a repository of reusable, open-source modules, connectors, and UI components) were not compatible. Our own components in which we had invested a lot of time were not even compatible.
Exploring a new territory: Reactive
We felt like modern-day explorers, traveling to unchartered territories. It was exciting yet scary at the same time. This was not so much a migration but rather a rewrite, and we had to make sure that we got the most out of it. This gave us the opportunity to rethink our UX, improve it and bring more value to our users. So, we thought of a new design system to use in all applications, switching to updated and more user-friendly components.
It was interesting that developing Reactive web apps required a mindset similar to OS mobile. However, security is another matter; it requires a different mindset and development approach than we are used to in OS mobile. We needed to understand how security should be approached in Reactive and test all the vulnerabilities, which we accomplished but underestimated the time needed.
Implementing components from scratch
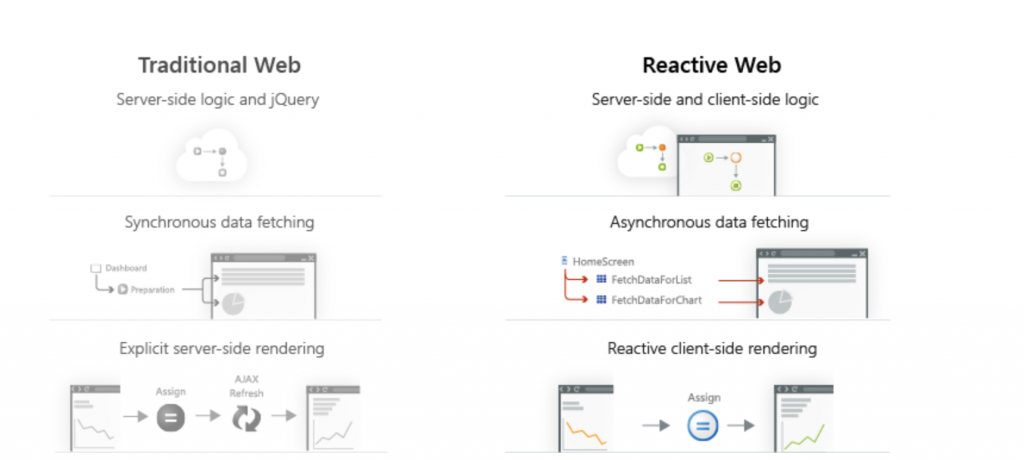
We could not copy or reuse every screen, widget, or UI logic but had to rewrite them, adjusting to the way of developing Reactive apps. Plus, the custom components in JavaScript and JQuery we had developed for our projects could not be used anymore since they did not fit Reactive applications. So, we had to implement these components from scratch. As Reactive was relatively new, there were no components on the Forge, so we had to adapt by transforming Traditional Web components into Reactive Web.
Exploring new technologies is, at times, really frustrating; you have to face a few hurdles along the way. But once you know the route, it becomes exciting and thrilling and you are ready to help more clients with this new technology. Now that we have traveled along this road, we know:
- You need to understand that you are dealing with a rewrite and not a simple migration
- The effort it takes should not be underestimated
- You need to be open to changing your development and your testing mindset
- Use Reactive to its full potential as mixing it with traditional web apps leads to many issues.
So, what are the advantages of Reactive?
- OutSystems investment in the technology
- A single UI framework for both web and mobile applications (OutSystemsUI)
- A new library module to improve the 4-layer canvas architecture, to be used in both mobile and web apps
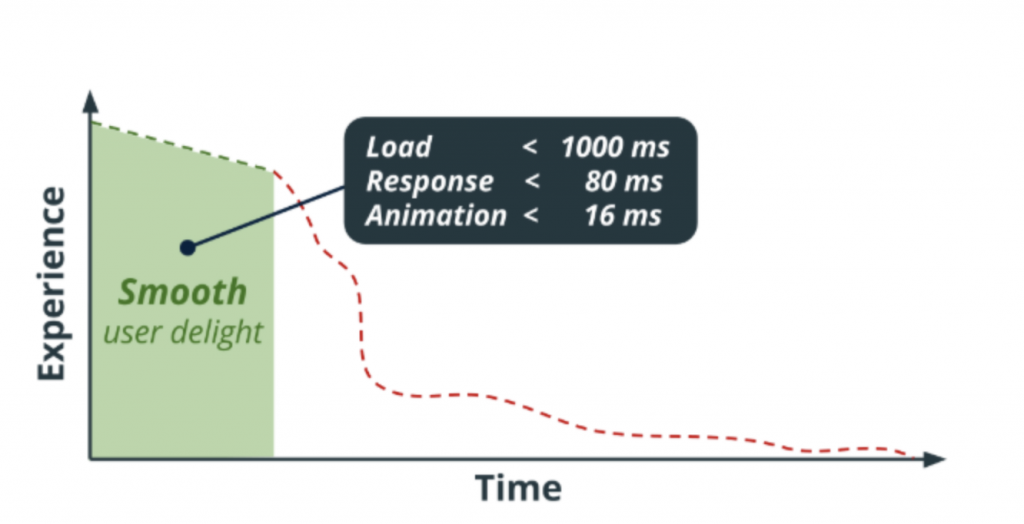
- A state-of-the-art runtime architecture improving the performance and user experience
- It is easier to build responsive applications
- All UI elements in reactive web update immediately; no need to use Ajax Refresh anymore
Overall, it gives you more control and better architecture, as the Library module provides an improved structure for the architecture. Using this module helps with the maintainability and reusability of functionality. Over time applications become more complex and difficult to work on unless you have good architecture at the foundation.
With Silk UI Web and Outsystems UI Web on the server-side, a screen needs to load everything on the server before you can see it. Reactive Web apps use asynchronous data fetching which means that the user will see something even though not all data is fetched yet. This greatly improves the user experience since they have a quick response from the server. Furthermore, with client-side rendering, you fetch only the necessary data from the server and compute it on the client.
Planning to go on the same journey?
Are you considering migrating to Reactive? If you are thinking about starting this, then prepare for your journey. You might benefit from talking to someone who has already gone through it, so why not give us a call or send us an email?
Paul Cirstean
Email: [email protected]
Do you want to know about who we are and meet some members of our OutSystems team? Then click here.
STAY TUNED
Subscribe to our newsletter today and get regular updates on customer cases, blog posts, best practices and events.